Screens From Abandoned Prototypes
As I mentioned in my main post, Isaac and I built and discarded about seven different prototypes in succession before finally arriving at How I Roll. A few of them were kind of fun, but mostly let’s just call them good learning experiences. Anyway, here’s some screenshots and animated gifs I dug up.
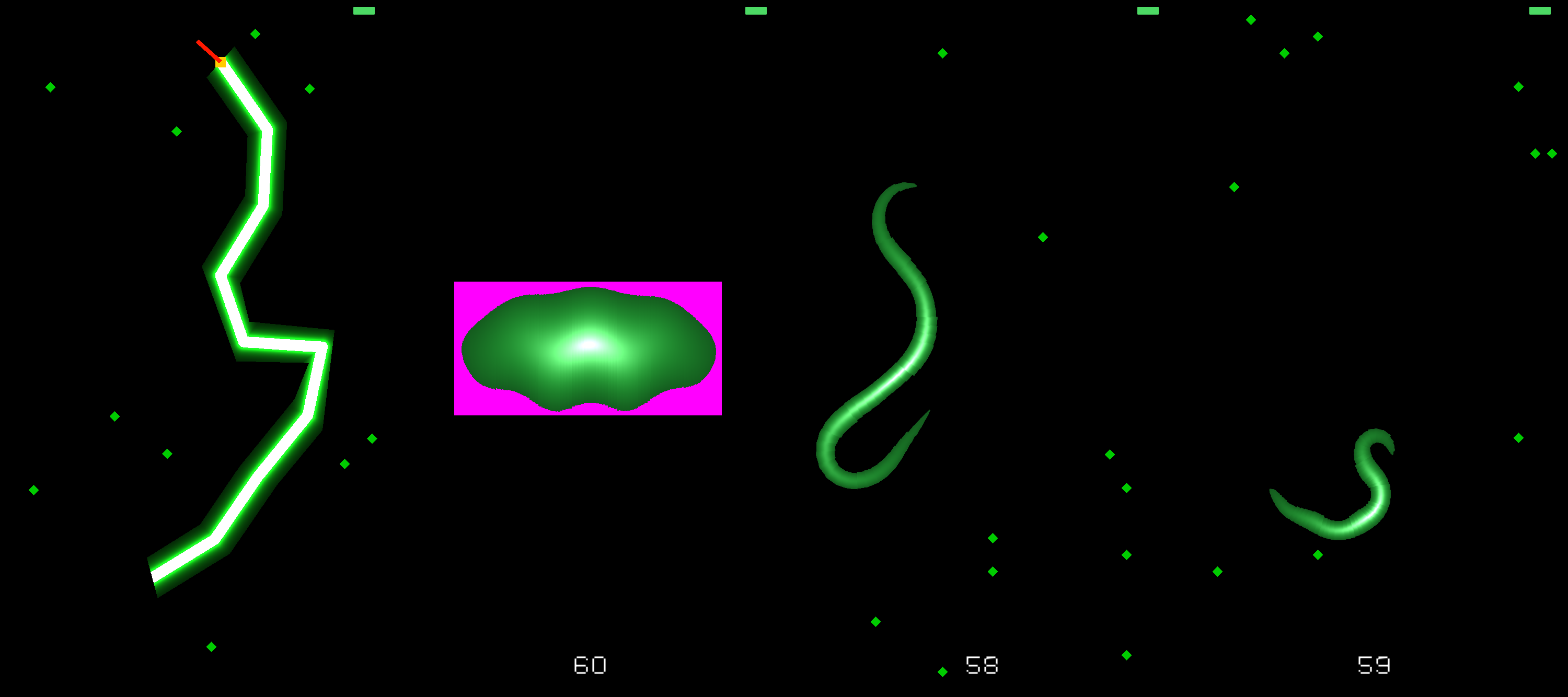
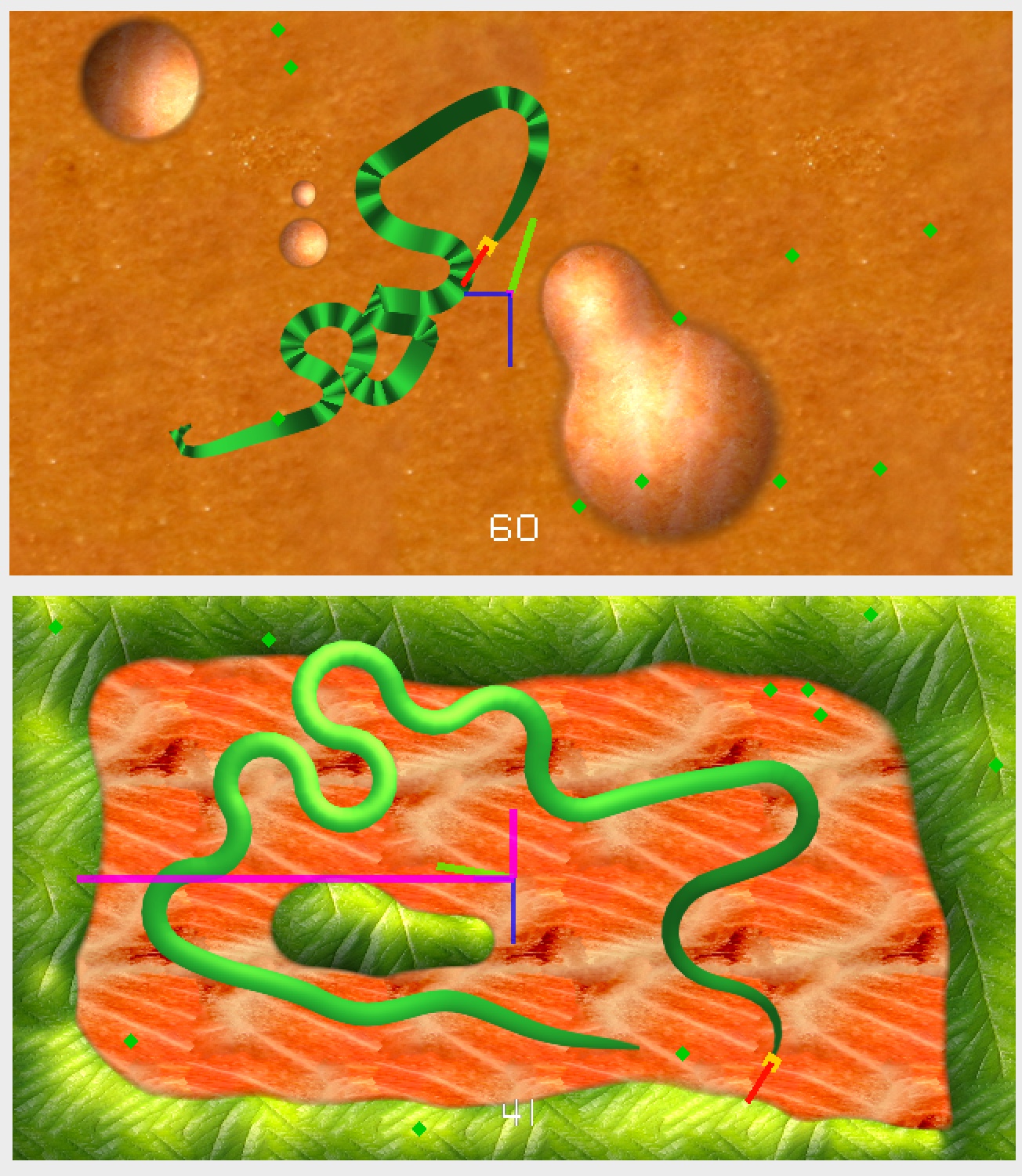
slug_problems / “So Many Slugs”
 This game started as an iPhone app to test out our engine.
This game started as an iPhone app to test out our engine.
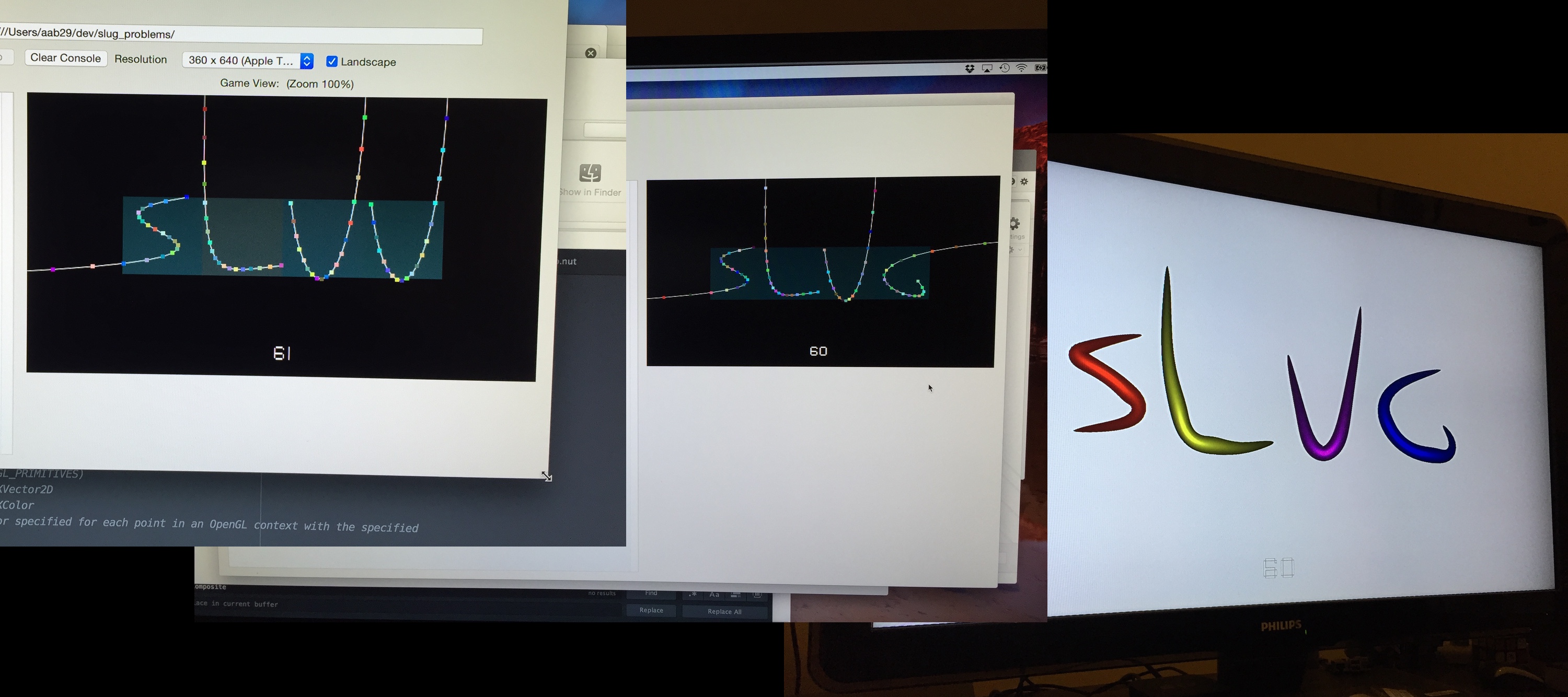
 And then the new Apple TV came out, so we decided to try putting it on the TV.
And then the new Apple TV came out, so we decided to try putting it on the TV.
 Sadly, the Apple TV never really took off, and the game wasn’t enough fun to justify continuing.
Sadly, the Apple TV never really took off, and the game wasn’t enough fun to justify continuing.
burj
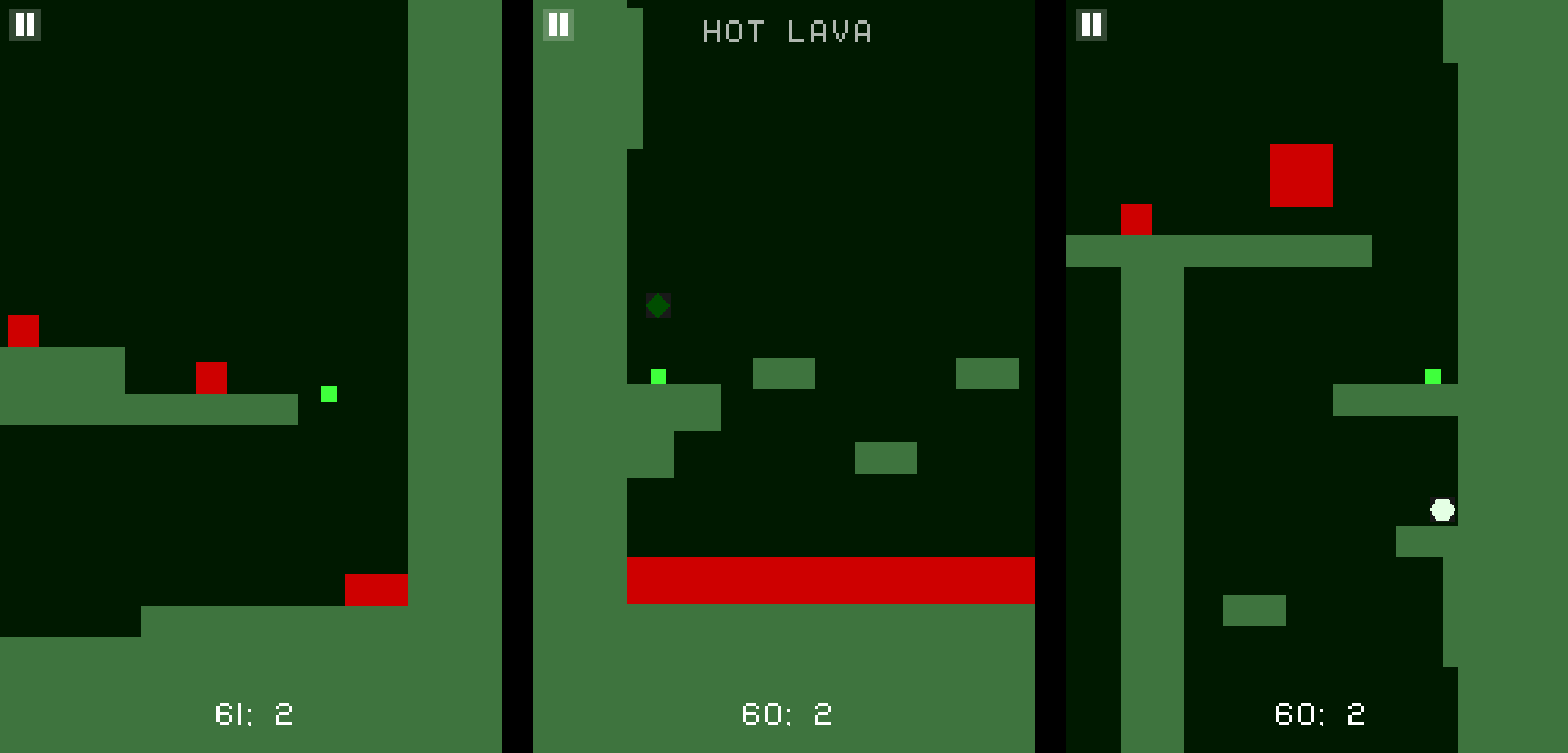
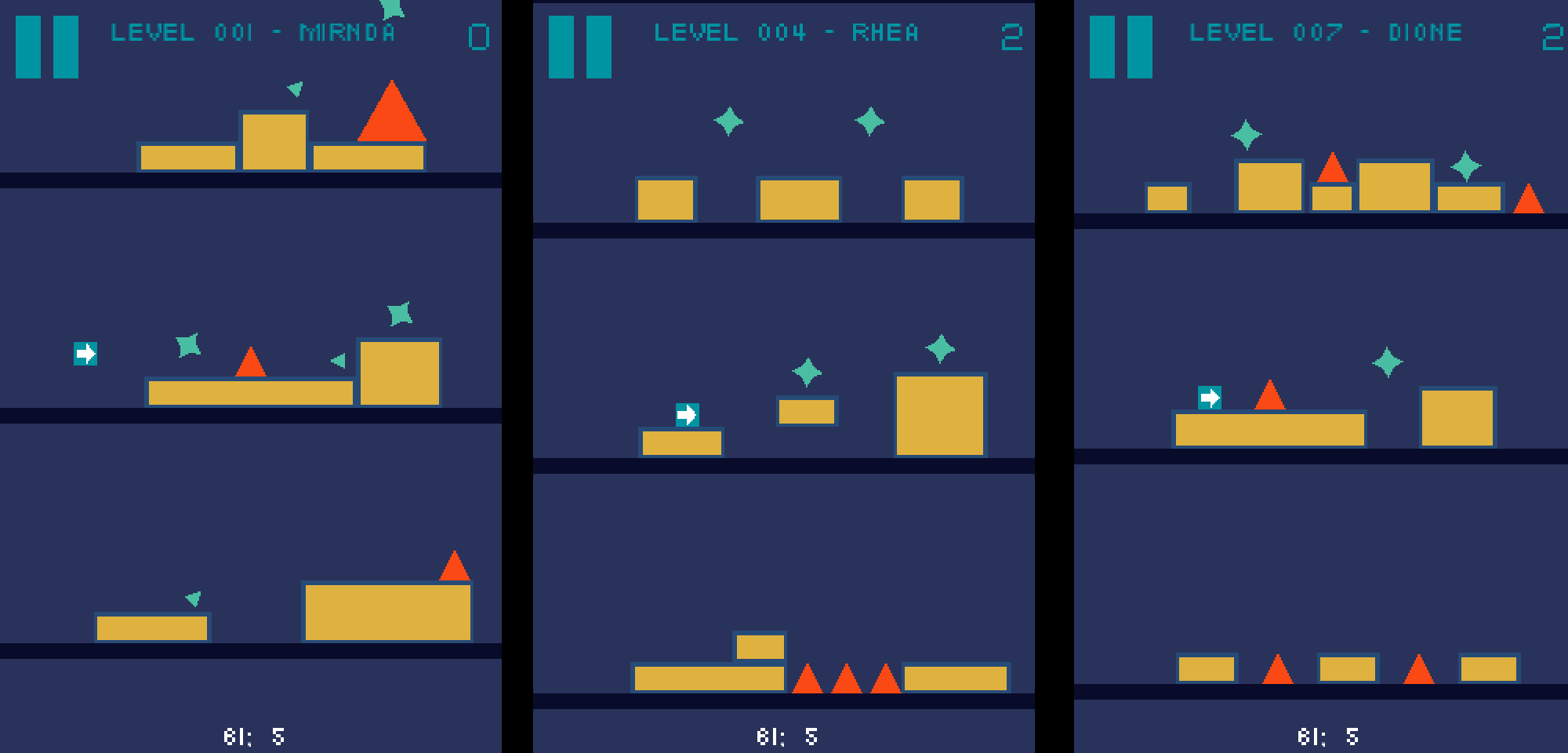
 Next I had this ill-fated idea for a one-touch platformer. The twist: the only way to change directions was to hit a wall.
Next I had this ill-fated idea for a one-touch platformer. The twist: the only way to change directions was to hit a wall.
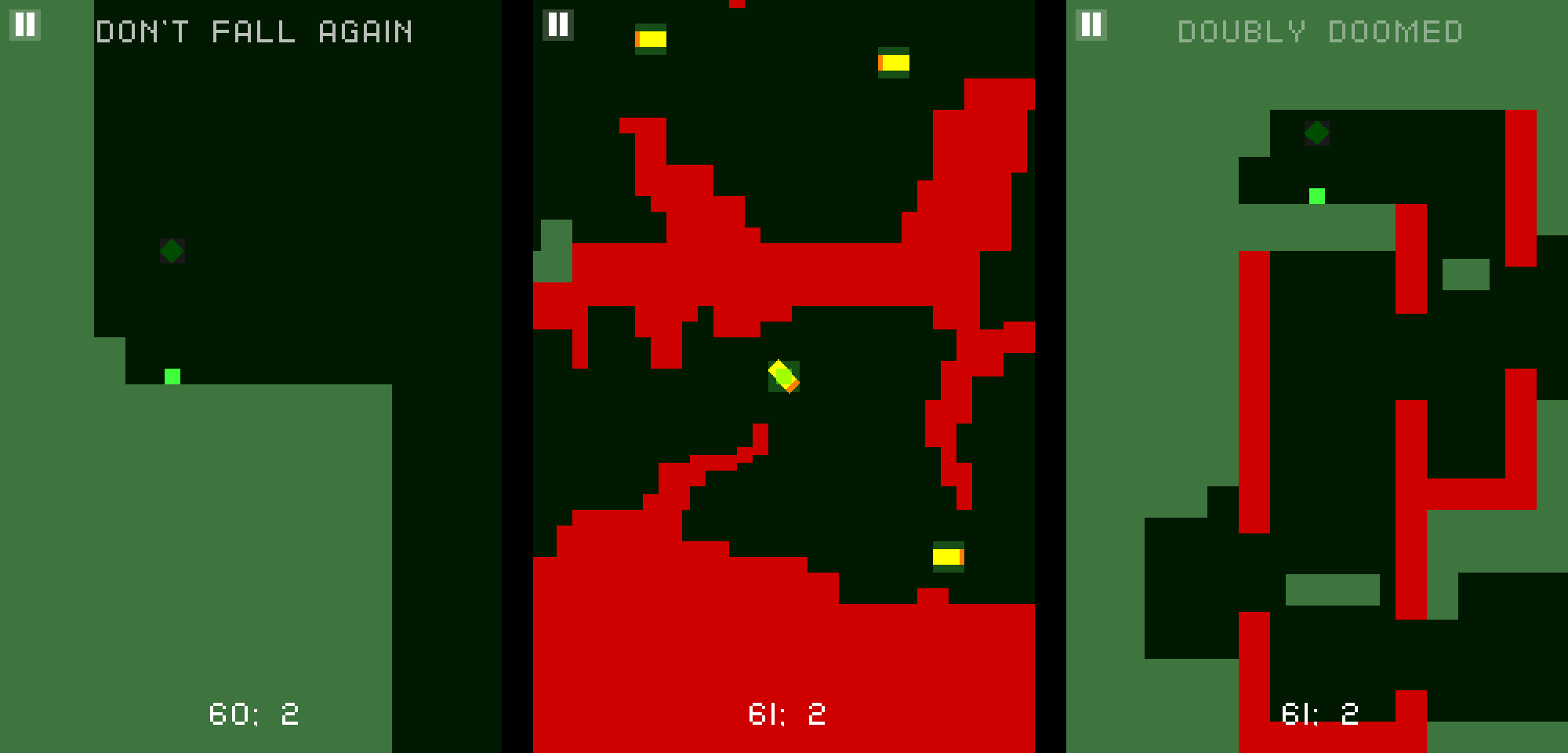
 I really should’ve seen the problem earlier.
I really should’ve seen the problem earlier.
 The interaction is just too counterintuitive. Too much mental load.
The interaction is just too counterintuitive. Too much mental load.
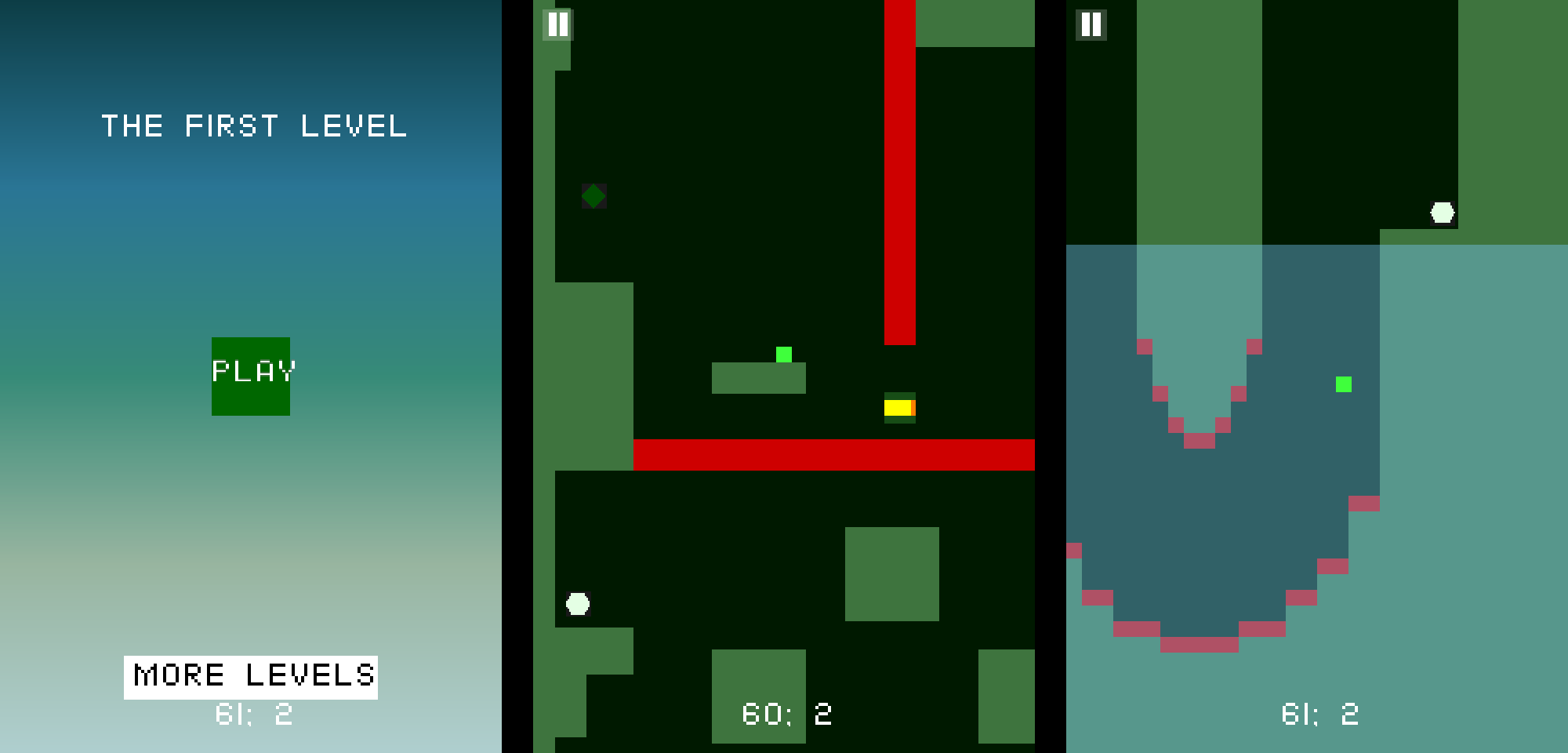
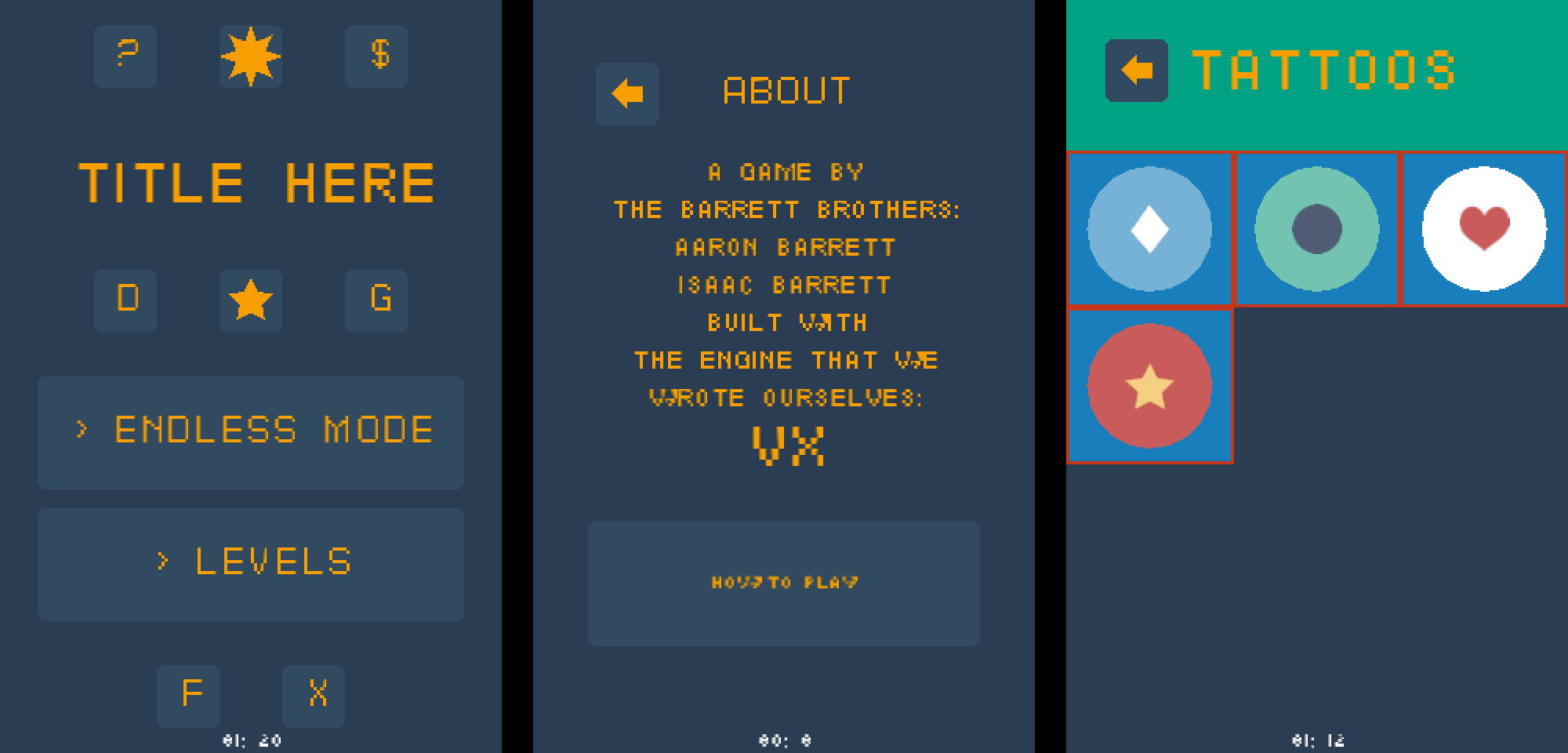
 At least it had a good menu system. Ha.
At least it had a good menu system. Ha.
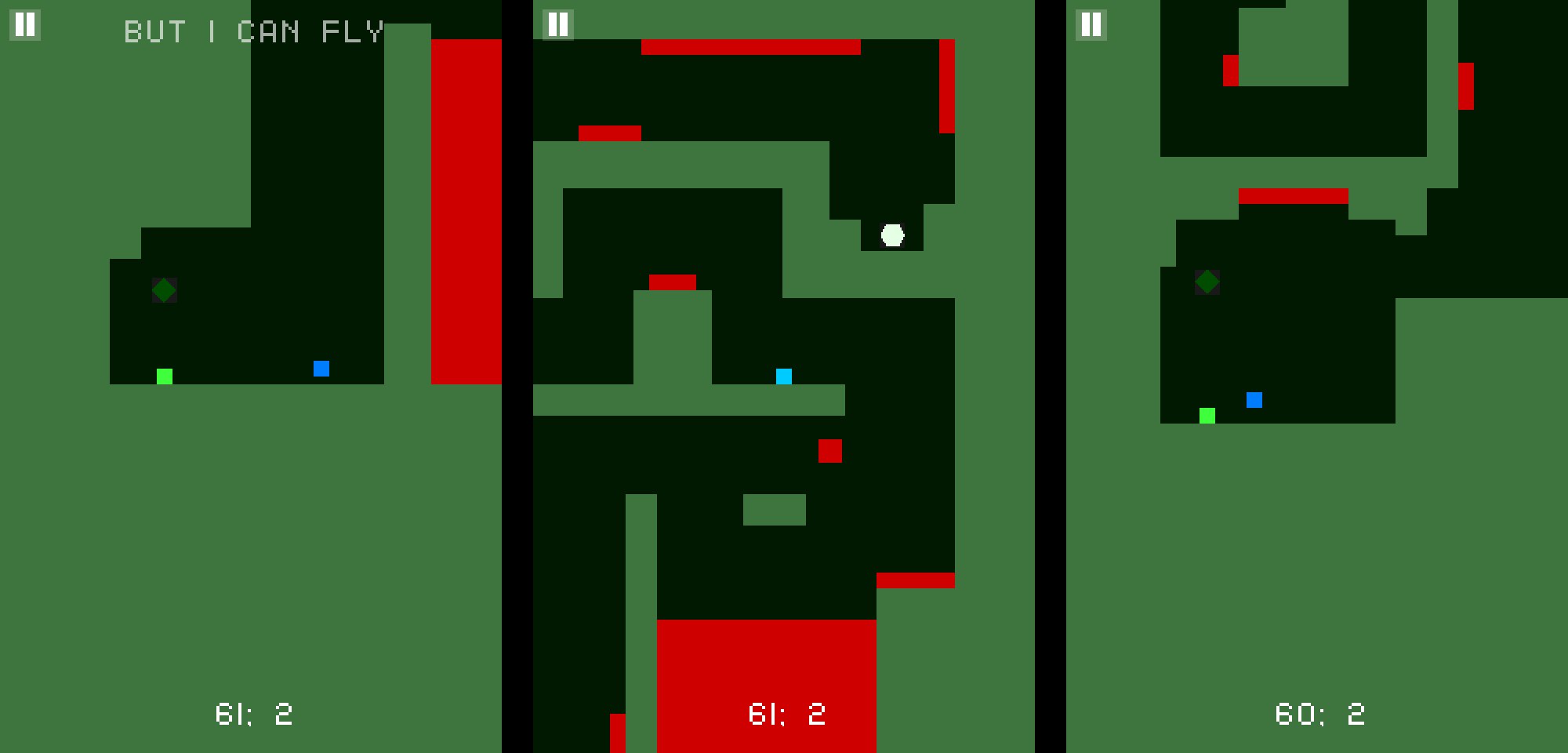
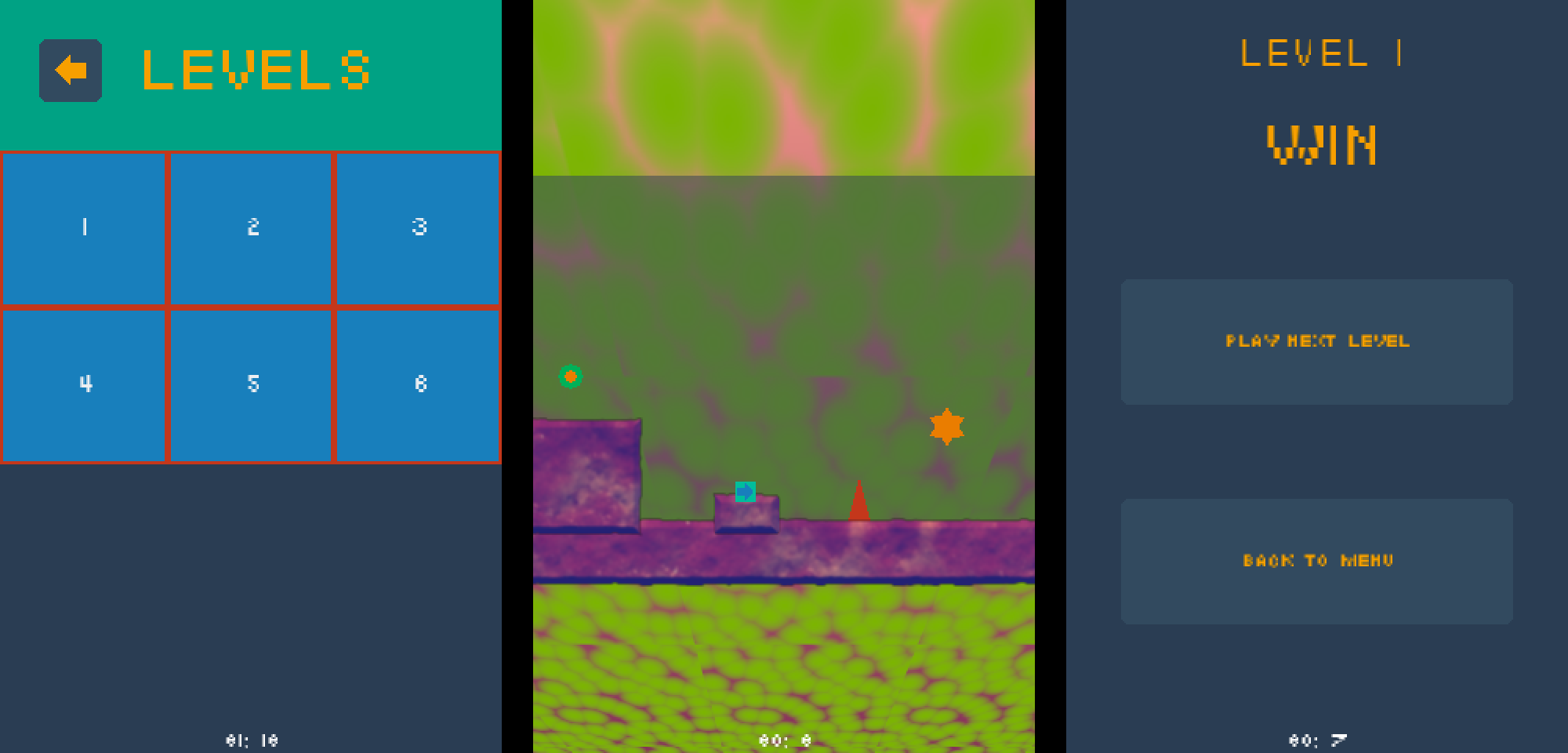
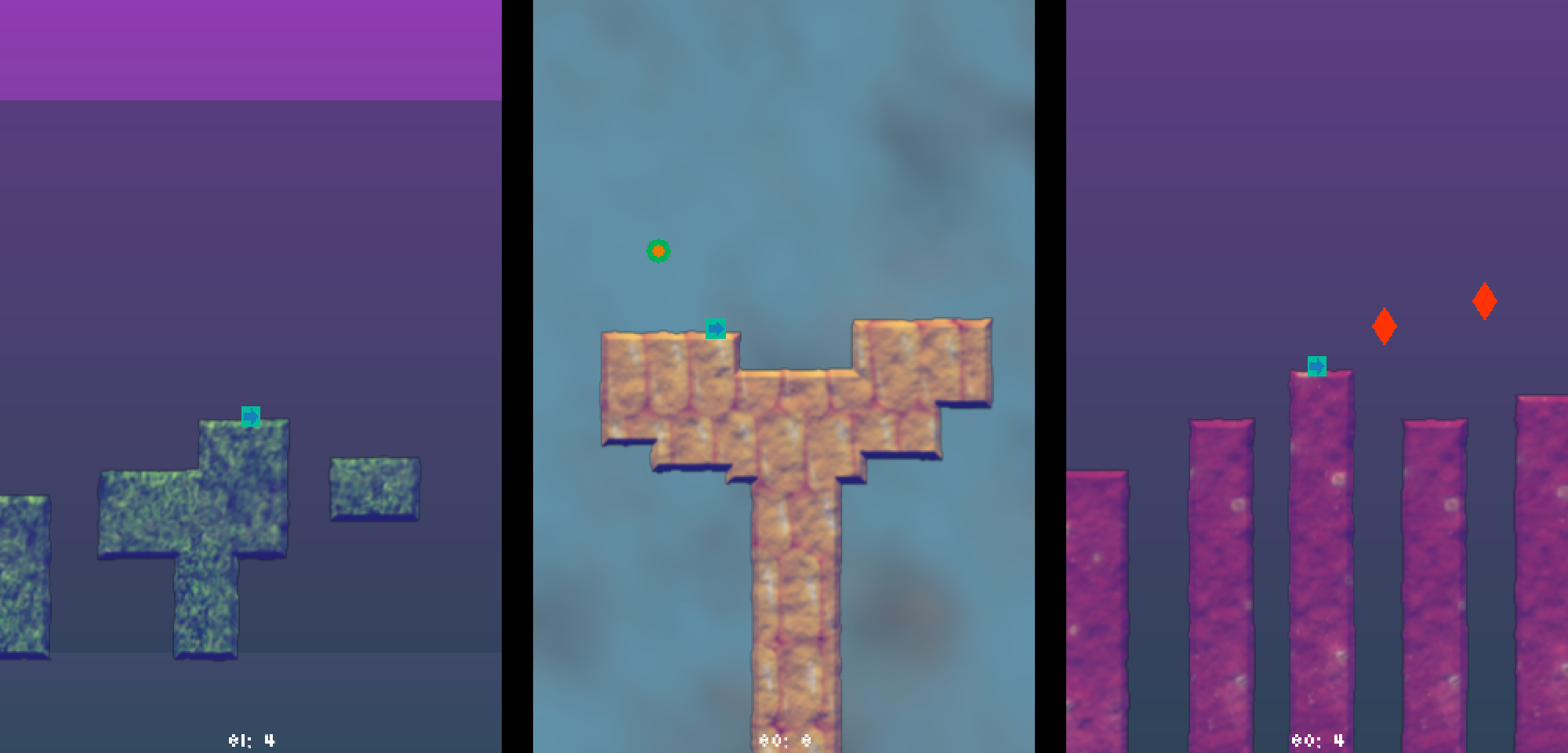
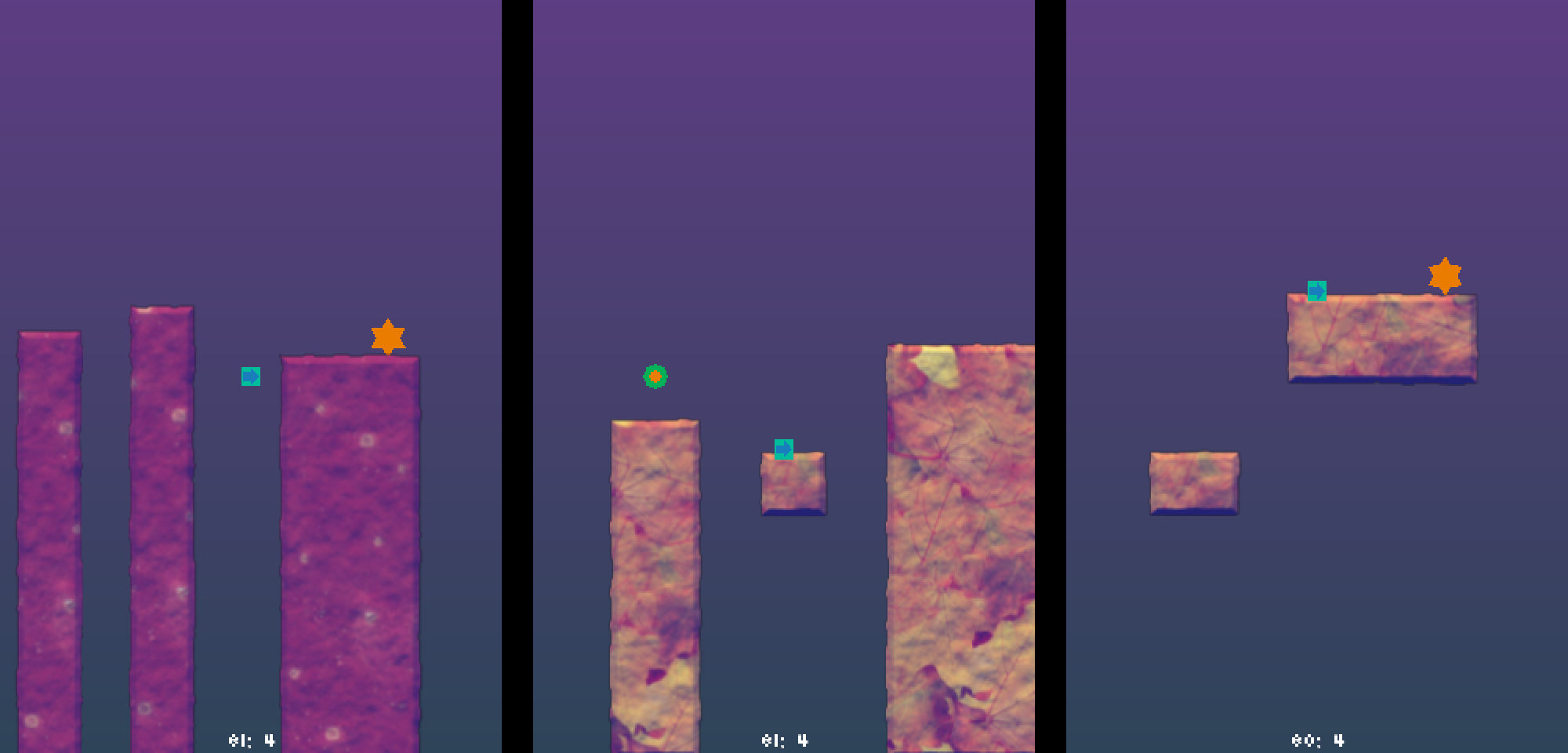
 There were some fun game mechanics though.
There were some fun game mechanics though.
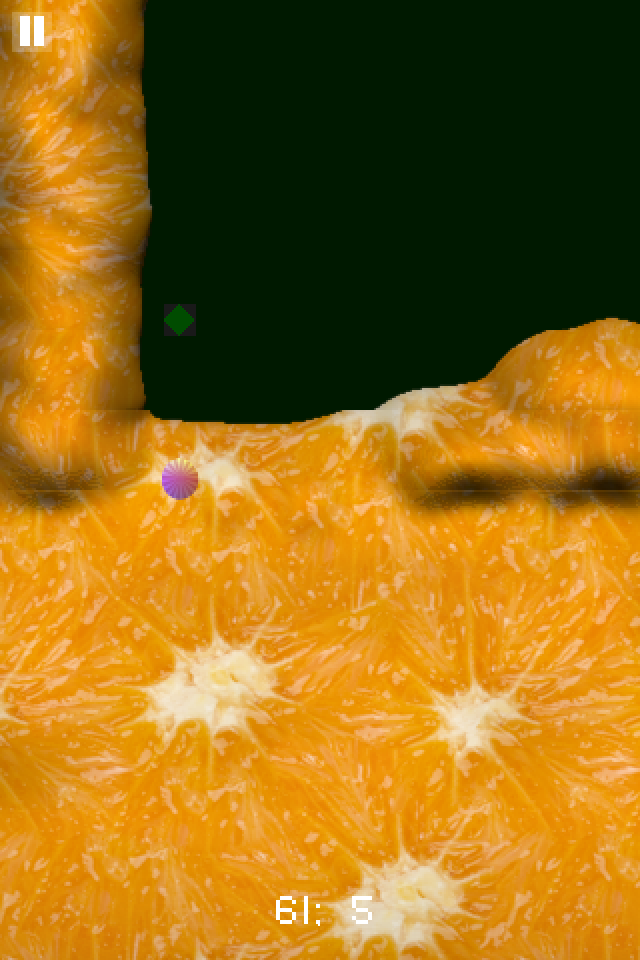
 We even built out some programmatic graphics using shaders and metaballs (not meatballs). But just then we realized the game was too hard.
We even built out some programmatic graphics using shaders and metaballs (not meatballs). But just then we realized the game was too hard.
And some terrible animated gifs:
- Burj First Level gif
- Burj Lots Of Dying gif
- Burj Flying Was Hard gif
- Burj Cannons Were Neat gif
- Burj Swimming Was Also Hard gif
(I promise these games all ran super smooth (60 fps), even though the gifs are super choppy.)
valence
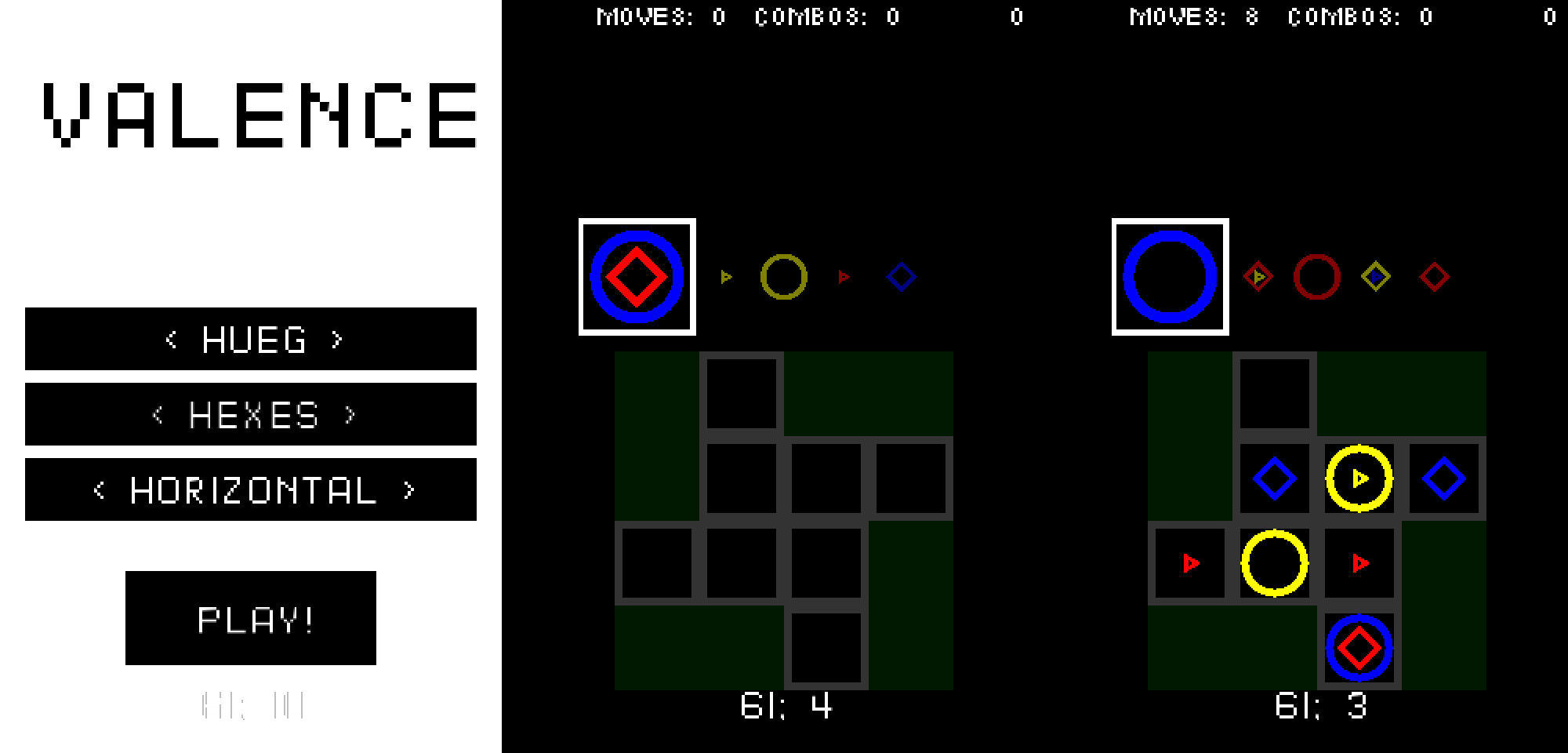
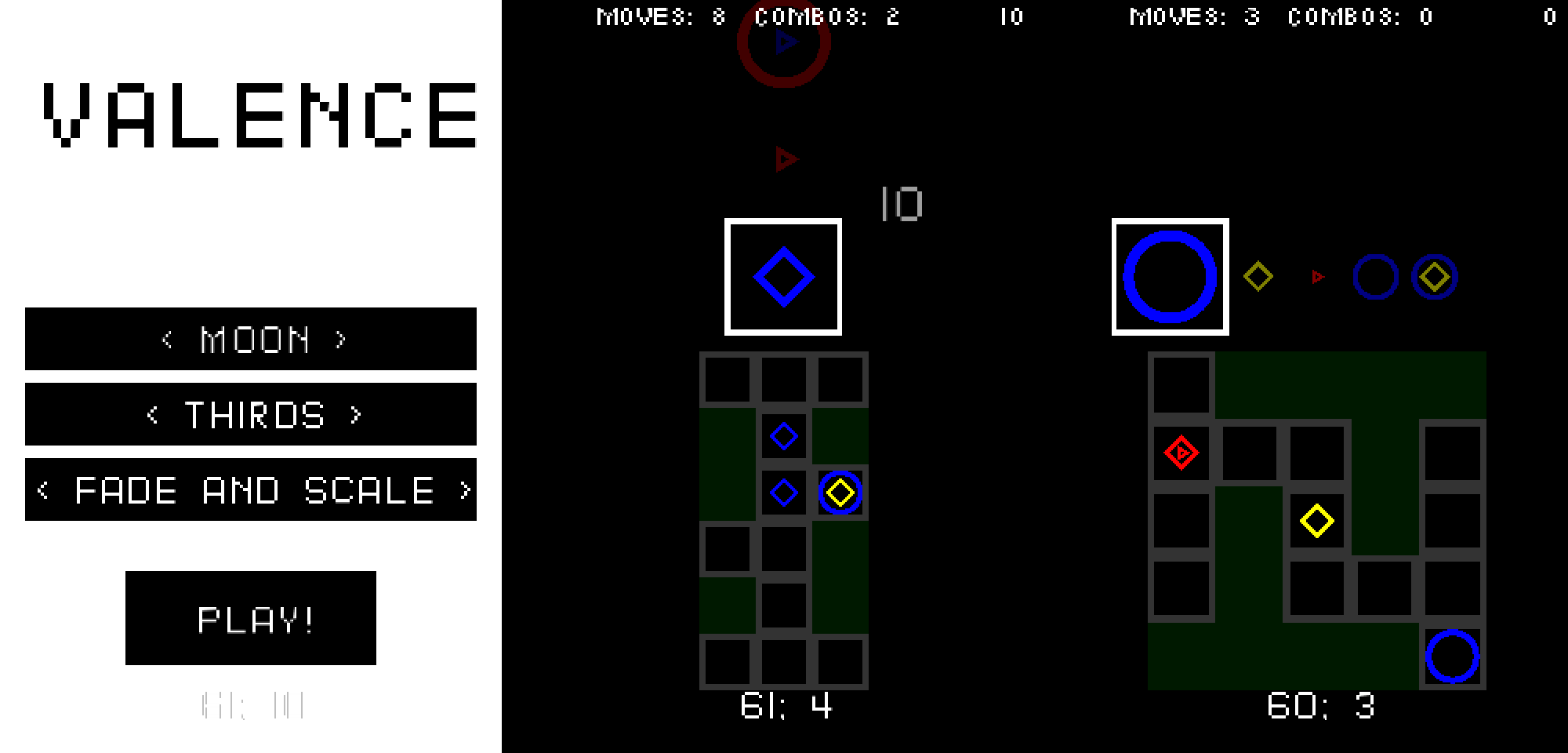
 I thought maybe a matching puzzle game would be easier. It was easier to program, anyway.
I thought maybe a matching puzzle game would be easier. It was easier to program, anyway.
 We tested a bunch of different modes and rule sets, but they were all far too confusing.
We tested a bunch of different modes and rule sets, but they were all far too confusing.
More terrible animated gifs:
vertical
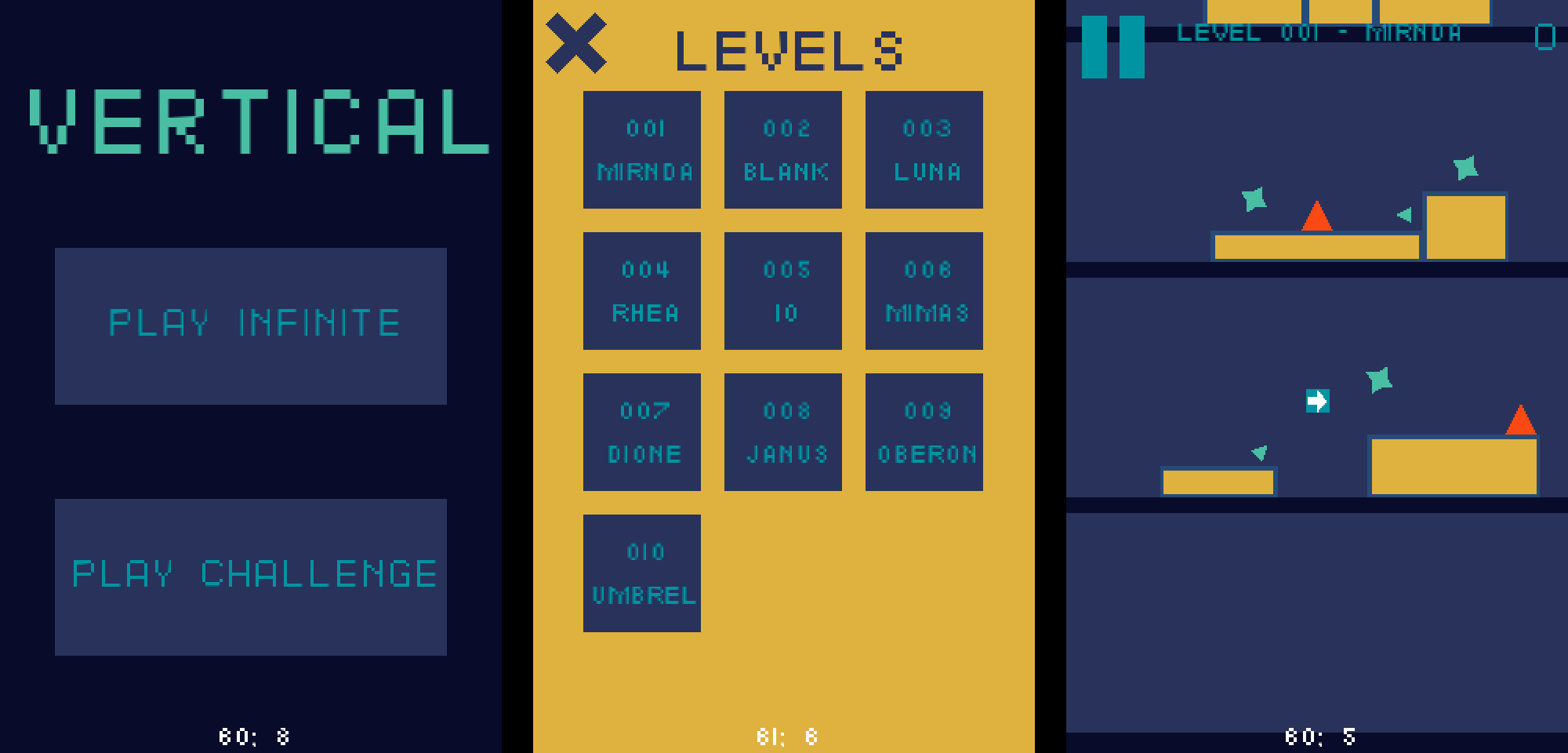
 Vertical actually wasn’t bad. It just wasn’t anything special.
Vertical actually wasn’t bad. It just wasn’t anything special.
 It was too hard to add interesting mechanics. Everything pretty much boiled down to tedious timing.
It was too hard to add interesting mechanics. Everything pretty much boiled down to tedious timing.
Even more terrible animated gifs:
roll
 Another great menu system. Hehe.
Another great menu system. Hehe.
 If it reminds you of Burj, that’s because it’s mostly the same game.
If it reminds you of Burj, that’s because it’s mostly the same game.
 Except this time when you hit a wall, you just die.
Except this time when you hit a wall, you just die.
 We added more graphics. Which was dumb, because we just threw them away.
We added more graphics. Which was dumb, because we just threw them away.
Terrible animated gif time!
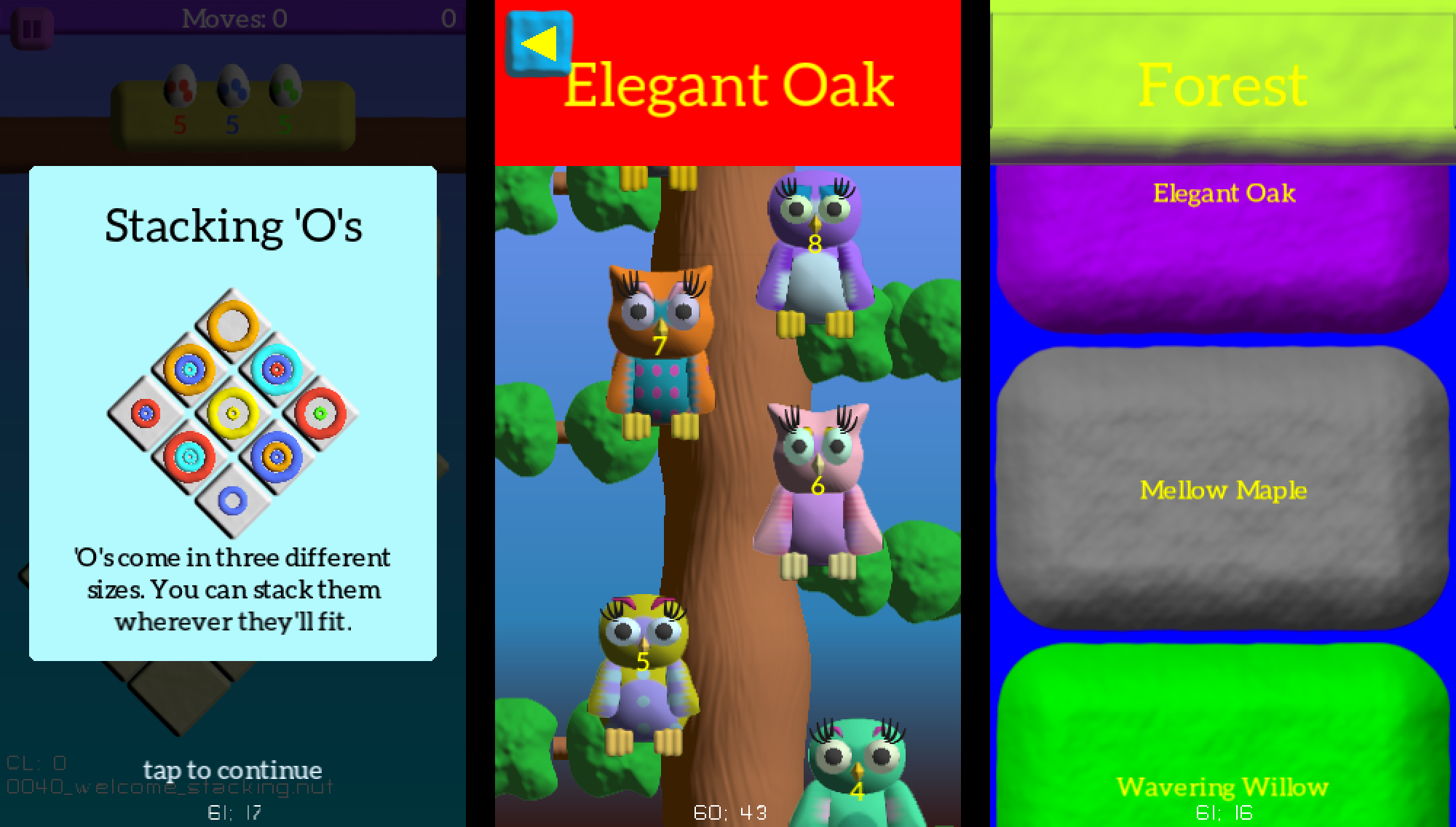
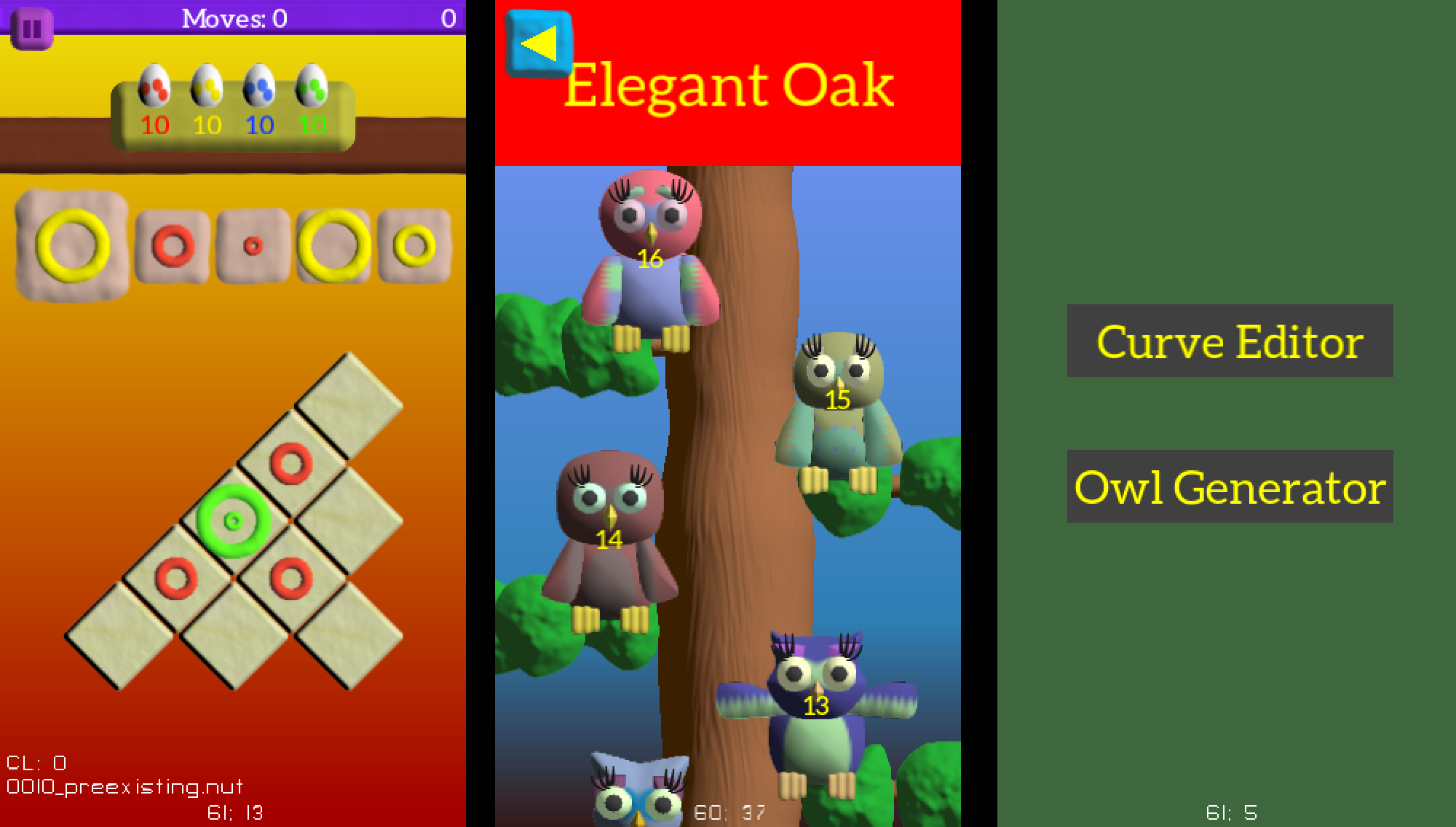
donut / Owls
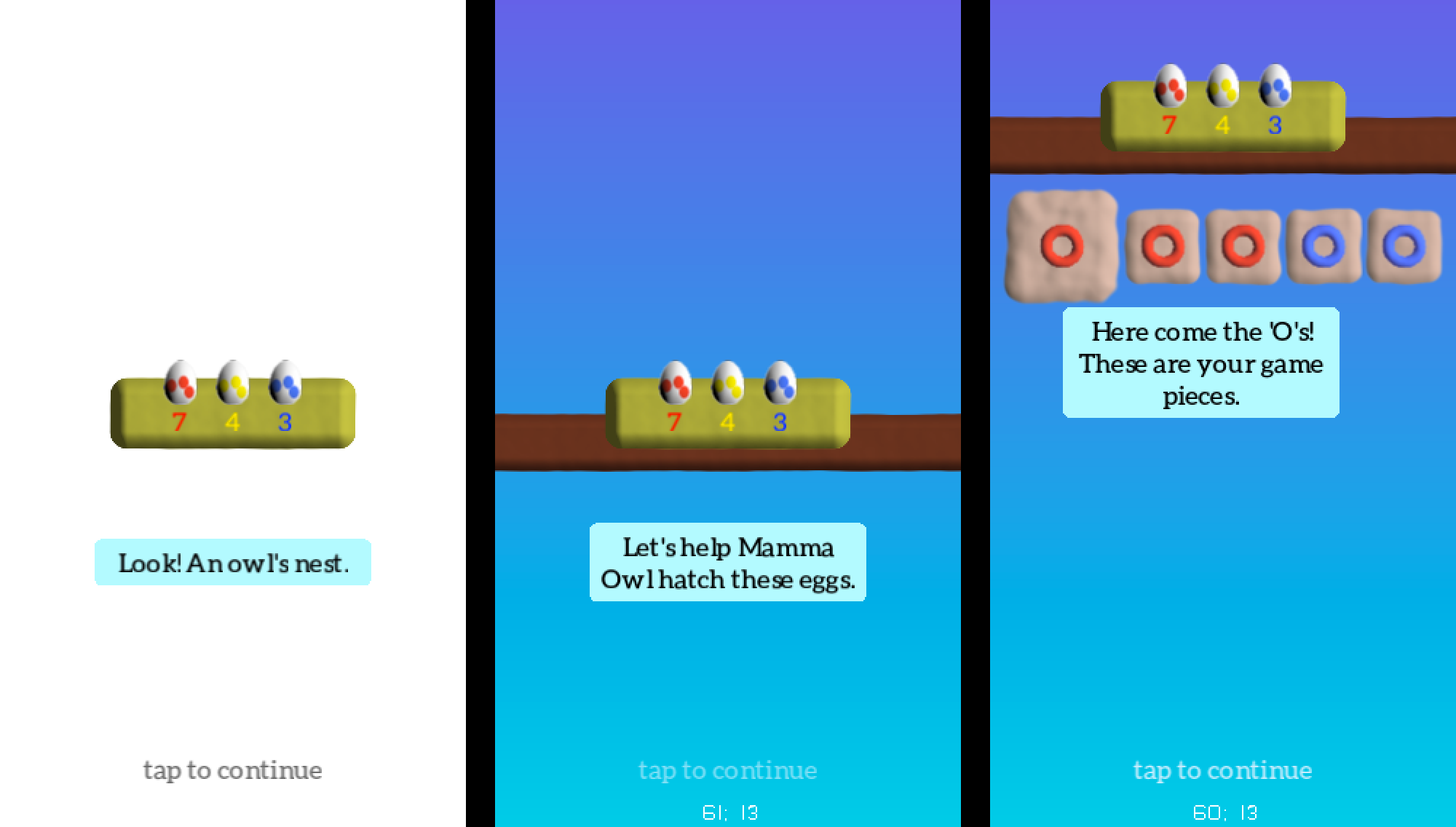
 For the last prototype, we tried revisiting Valence. This time with a weirdly incoherent owl/donut theme.
For the last prototype, we tried revisiting Valence. This time with a weirdly incoherent owl/donut theme.
 At least we learned some new graphical techniques. And you can bet we’re going to refine and reuse these in How I Roll!
At least we learned some new graphical techniques. And you can bet we’re going to refine and reuse these in How I Roll!
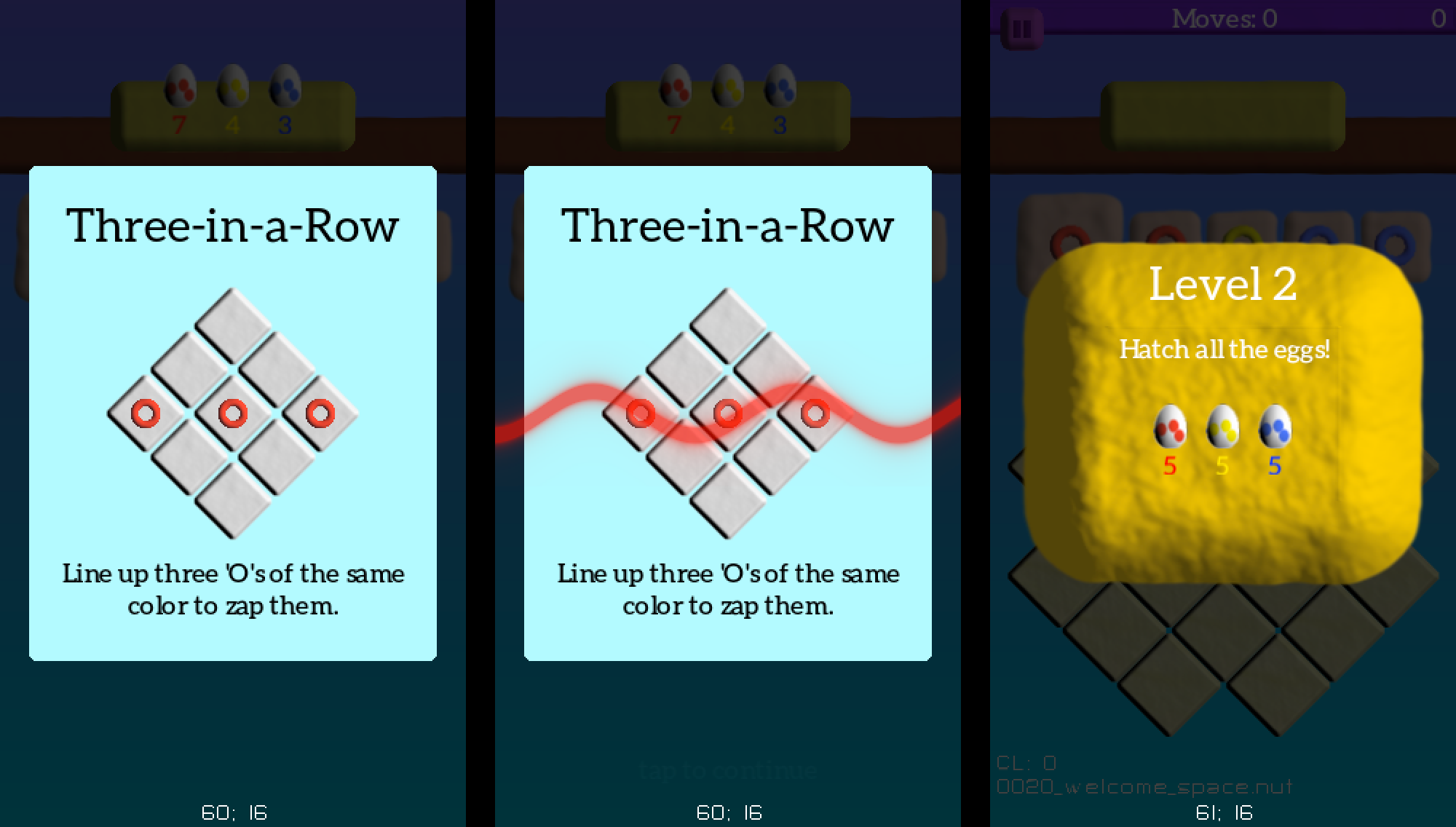
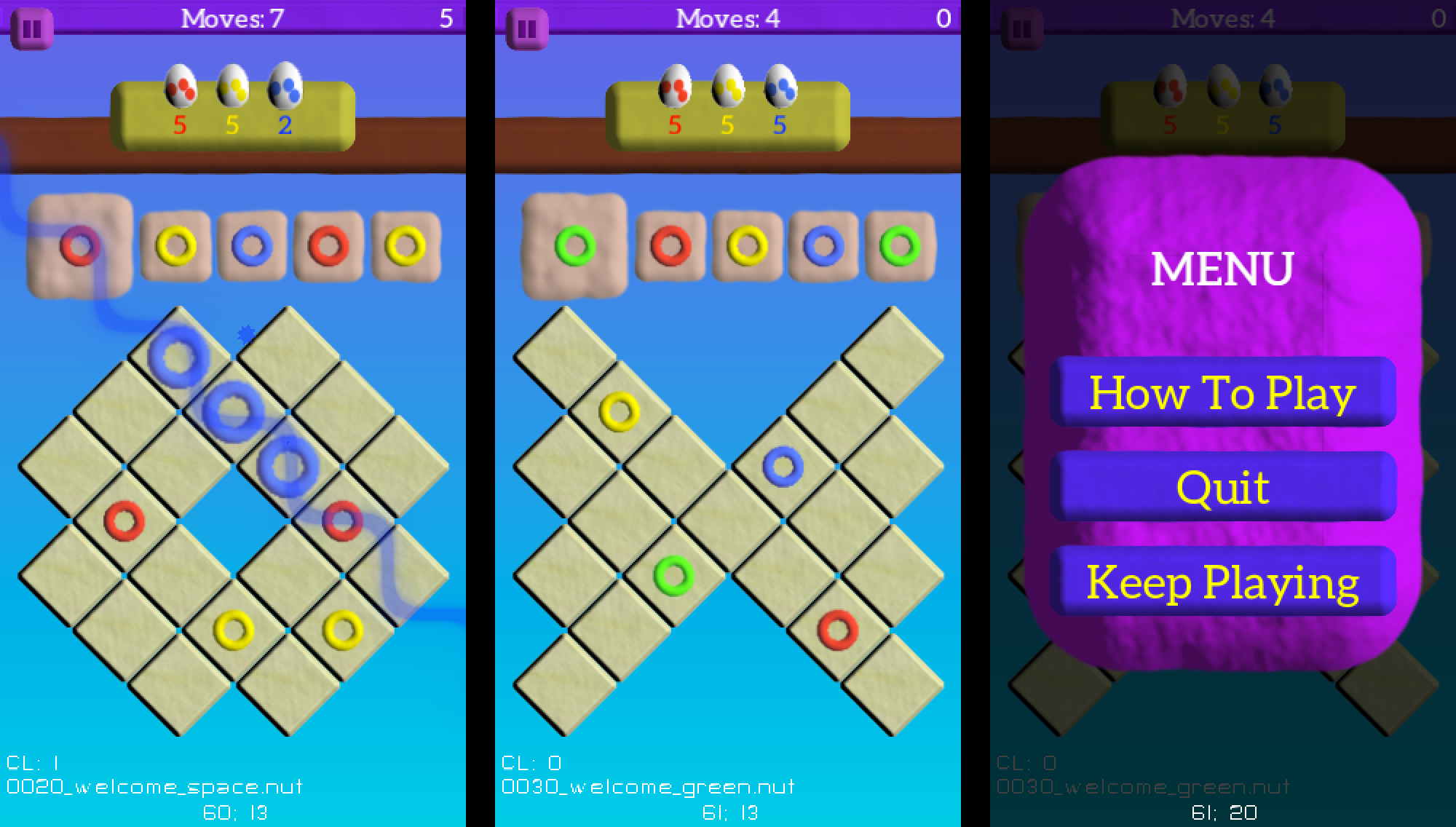
 Donut was actually fun… as long as you could make it past the learning curve. The problem was that we could tell most people wouldn’t.
Donut was actually fun… as long as you could make it past the learning curve. The problem was that we could tell most people wouldn’t.
 You probably think those owls are prerendered. They’re not. You probably think they’re 3D models. They’re not. We came up with our own system for real-time 3Dish lighting that involves only textures and shaders.
You probably think those owls are prerendered. They’re not. You probably think they’re 3D models. They’re not. We came up with our own system for real-time 3Dish lighting that involves only textures and shaders.
 I was playing a lot of No Man’s Sky, so I figured why not programmatically generate the owls?
I was playing a lot of No Man’s Sky, so I figured why not programmatically generate the owls?
One last set of terrible animated gifs! I’m afraid the colors got pretty garbled on these.
- Donut Stack Combo Tutorial gif
- Donut Stacking Donuts Up gif
- Donut Stacking More Donuts gif
- Donut Elegant Oak gif
- Donut Owl Generator Tool gif
- Donut Owl Animations Test Tool gif
What’s next?
So we threw out a lot, but we also learned a lot. We’re pretty psyched to show off the techniques we developed along the way in our latest project. And we promise this one is actually fun. ;) If you have an iPhone or iPad, please sign up to help us test it!
